| Line 14: | Line 14: | ||
|| [[File:MIRCdlgLabel_n.png|link=#Label|center|135px]] | || [[File:MIRCdlgLabel_n.png|link=#Label|center|135px]] | ||
|- style="color: rgba(0,0,0,.65);" | |- style="color: rgba(0,0,0,.65);" | ||
| − | ! Group !! Image !! | + | ! Group !! Image !! Edit !! Scroll |
|- | |- | ||
| [[File:MIRCdlgGroup_n.png|link=#Group|center|135px]] | | [[File:MIRCdlgGroup_n.png|link=#Group|center|135px]] | ||
|| [[File:MIRCdlgImage_n.png|link=#Image|center|135px]] | || [[File:MIRCdlgImage_n.png|link=#Image|center|135px]] | ||
| − | || [[File:MIRCdlgText_n.png|link=# | + | || [[File:MIRCdlgText_n.png|link=#Edit|center|135px]] |
|| [[File:MIRCdlgScroll_n.png|link=#Scroll|center|135px]] | || [[File:MIRCdlgScroll_n.png|link=#Scroll|center|135px]] | ||
|- style="color: rgba(0,0,0,.65);" | |- style="color: rgba(0,0,0,.65);" | ||
| Line 33: | Line 33: | ||
|| [[File:MIRCdlgCombo_n.png|link=#Combo|center|135px]] | || [[File:MIRCdlgCombo_n.png|link=#Combo|center|135px]] | ||
|} | |} | ||
| + | |||
== Button == | == Button == | ||
| Line 77: | Line 78: | ||
; dialog structure | ; dialog structure | ||
dialog Example { | dialog Example { | ||
| − | title " | + | title "Example" |
size -1 -1 100 50 | size -1 -1 100 50 | ||
option dbu | option dbu | ||
| Line 89: | Line 90: | ||
echo -a $did($dname, $did).text is clicked. | echo -a $did($dname, $did).text is clicked. | ||
}</source> | }</source> | ||
| + | |||
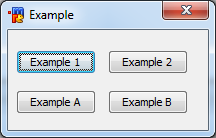
| + | <div style="display: block; text-align: center;">[[File:MIRCdlgButton Example.png]]</div> | ||
== Check == | == Check == | ||
| Line 131: | Line 134: | ||
; dialog structure | ; dialog structure | ||
dialog Example { | dialog Example { | ||
| − | title " | + | title "Example" |
size -1 -1 100 50 | size -1 -1 100 50 | ||
option dbu | option dbu | ||
| Line 152: | Line 155: | ||
return $gettok(%s, $calc($did($dname, $did).state + 1), 32) | return $gettok(%s, $calc($did($dname, $did).state + 1), 32) | ||
}</source> | }</source> | ||
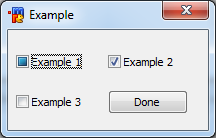
| + | <div style="display: block; text-align: center;">[[File:MIRCdlgCheck Example.png]]</div> | ||
== Toggle Button == | == Toggle Button == | ||
| Line 188: | Line 192: | ||
; dialog structure | ; dialog structure | ||
dialog Example { | dialog Example { | ||
| − | title " | + | title "Example" |
size -1 -1 90 60 | size -1 -1 90 60 | ||
option dbu | option dbu | ||
| Line 210: | Line 214: | ||
did $iif($did(2).state, -b, -e) example 3,4,7-10 | did $iif($did(2).state, -b, -e) example 3,4,7-10 | ||
}</source> | }</source> | ||
| + | <div style="display: block; text-align: center;">[[File:MIRCdlgToggle Example.png]]</div> | ||
== Label == | == Label == | ||
| Line 222: | Line 227: | ||
! Style !! Description | ! Style !! Description | ||
|- | |- | ||
| − | | nowrap || Prevents the text from wrapping. Any text that | + | | nowrap || Prevents the text from wrapping. Any text that does not fit will simply be cut off. |
|- | |- | ||
| center || Centers the text in the label. | | center || Centers the text in the label. | ||
| Line 250: | Line 255: | ||
; dialog structure | ; dialog structure | ||
dialog Example { | dialog Example { | ||
| − | title " | + | title "Example" |
size -1 -1 100 70 | size -1 -1 100 70 | ||
option dbu | option dbu | ||
| Line 258: | Line 263: | ||
button "Done", 4, 50 30 40 12, ok | button "Done", 4, 50 30 40 12, ok | ||
}</source> | }</source> | ||
| + | <div style="display: block; text-align: center;">[[File:MIRCdlgLabel Example.png]]</div> | ||
| + | |||
== Group == | == Group == | ||
| Line 287: | Line 294: | ||
; dialog structure | ; dialog structure | ||
dialog Example { | dialog Example { | ||
| − | title " | + | title "Example" |
size -1 -1 90 120 | size -1 -1 90 120 | ||
option dbu | option dbu | ||
| Line 294: | Line 301: | ||
button "Done", 4, 40 100 40 12, ok | button "Done", 4, 40 100 40 12, ok | ||
}</source> | }</source> | ||
| + | <div style="display: block; text-align: center;">[[File:MIRCdlgGroup Example.png]]</div> | ||
| + | |||
== Image == | == Image == | ||
| Line 352: | Line 361: | ||
; dialog structure | ; dialog structure | ||
dialog Example { | dialog Example { | ||
| − | title " | + | title "Example" |
size -1 -1 100 110 | size -1 -1 100 110 | ||
option dbu | option dbu | ||
| Line 360: | Line 369: | ||
button "Done", 7, 10 95 40 12, ok | button "Done", 7, 10 95 40 12, ok | ||
}</source> | }</source> | ||
| + | <div style="display: block; text-align: center;">[[File:MIRCdlgImage Example.png]]</div> | ||
| − | == | + | == Edit == |
The edit control can behave as a normal text box as well as a rich text control. | The edit control can behave as a normal text box as well as a rich text control. | ||
| Line 419: | Line 429: | ||
; dialog structure | ; dialog structure | ||
dialog Example { | dialog Example { | ||
| − | title " | + | title "Example" |
size -1 -1 100 110 | size -1 -1 100 110 | ||
option dbu | option dbu | ||
| Line 429: | Line 439: | ||
button "Done", 7, 10 95 40 12, ok | button "Done", 7, 10 95 40 12, ok | ||
}</source> | }</source> | ||
| + | <div style="display: block; text-align: center;">[[File:MIRCdlgText Example.png]]</div> | ||
| + | |||
== Scroll == | == Scroll == | ||
| Line 469: | Line 481: | ||
; dialog structure | ; dialog structure | ||
dialog Example { | dialog Example { | ||
| − | title " | + | title "Example" |
size -1 -1 90 65 | size -1 -1 90 65 | ||
option dbu | option dbu | ||
| Line 481: | Line 493: | ||
did -ra example 1 $did(example, 2).sel $+ % | did -ra example 1 $did(example, 2).sel $+ % | ||
}</source> | }</source> | ||
| + | <div style="display: block; text-align: center;">[[File:MIRCdlgScroll Example.png]]</div> | ||
| + | |||
| + | |||
| + | == Link == | ||
| + | A link control, just like a label, is a static control with the additional behavior that, when clicked, it opens the URL in the default web browser. | ||
| + | |||
| + | === Synopsis === | ||
| + | <pre>link "<URL>", <id>, <x> <y> <width> <height>[, <style>]</pre> | ||
| + | |||
| + | === Styles === | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Style !! Description | ||
| + | |- | ||
| + | | disable || Disables the link. (grays it out) | ||
| + | |- | ||
| + | | hide || Makes the link invisible. | ||
| + | |- | ||
| + | | result || In modal mode, returns the URL. | ||
| + | |} | ||
| + | |||
| + | === Events === | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Event !! Description | ||
| + | |- | ||
| + | | sclick || Triggers upon single click | ||
| + | |- | ||
| + | | dclick || Triggers upon double click | ||
| + | |} | ||
| + | |||
| + | === Example === | ||
| + | <source lang="mIRC">; init alias | ||
| + | alias example { | ||
| + | dialog -m example example | ||
| + | } | ||
| + | ; dialog structure | ||
| + | dialog Example { | ||
| + | title "Example" | ||
| + | size -1 -1 100 50 | ||
| + | option dbu | ||
| + | link "http://www.zigwap.com/", 1, 4 10 80 12 | ||
| + | button "Done", 4, 50 30 40 12, ok | ||
| + | }</source> | ||
| + | <div style="display: block; text-align: center;">[[File:MIRCdlgLink Example.png]]</div> | ||
| + | |||
| + | |||
| + | == Menu == | ||
| + | A menu control that allows a hierarchical organization of elements called menu items. | ||
| + | |||
| + | === Synopsis === | ||
| + | <pre>menu "<text>", <menuid> [, <menuid>] | ||
| + | item "<text>", <id [, <menuid>] | ||
| + | item break, <id [, <menuid>]</pre> | ||
| + | |||
| + | '''Note:''' Menu items can nest under other menus by simply specifying their parent menu ID. | ||
| + | |||
| + | === Styles === | ||
| + | This element has no available styles. | ||
| + | |||
| + | === Events === | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Event !! Description | ||
| + | |- | ||
| + | | menu || Triggers upon menu click | ||
| + | |} | ||
| + | |||
| + | === Example === | ||
| + | <source lang="mIRC">; init alias | ||
| + | alias example { | ||
| + | dialog -m example example | ||
| + | } | ||
| + | ; dialog structure | ||
| + | dialog Example { | ||
| + | title "Example" | ||
| + | size -1 -1 100 110 | ||
| + | option dbu | ||
| + | |||
| + | menu "&File", 1 | ||
| + | item "&New", 11, 1 | ||
| + | item "&Open...", 12, 1 | ||
| + | item "&Save", 13, 1 | ||
| + | item "Save &As...", 14, 1 | ||
| + | menu "&Edit", 2 | ||
| + | item "Some Item1", 21, 2 | ||
| + | item break, 22, 2 | ||
| + | item "Some Item2", 23, 2 | ||
| + | menu "&View", 3 | ||
| + | item "Some Item3", 31, 3 | ||
| + | item break, 32, 3 | ||
| + | item "Some Item4", 33, 3 | ||
| + | menu "&Help", 4 | ||
| + | item "Some Item5", 41, 4 | ||
| + | item break, 42, 4 | ||
| + | item "Some Item6", 43, 4 | ||
| + | |||
| + | button "Done", 7, 10 95 40 12, ok | ||
| + | }</source> | ||
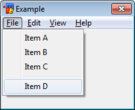
| + | <div style="display: block; text-align: center;">[[File:MIRCdlgMenu Example.png]]</div> | ||
| + | |||
| + | |||
| + | == Radio == | ||
| + | Radio buttons are a group of controls that can be configured to only allow the user to choose one of a predefined set of options. | ||
| + | |||
| + | === Synopsis === | ||
| + | <pre>radio "<text>", <id>, <x> <y> <width> <height>[, <style> [group]]</pre> | ||
| + | |||
| + | === Styles === | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Style !! Description | ||
| + | |- | ||
| + | | left || Places the text on the left side of the control. | ||
| + | |- | ||
| + | | push || Creates a radio button in the form of normal buttons. | ||
| + | |- | ||
| + | | disable || Disables the button. | ||
| + | |- | ||
| + | | hide || Makes the button invisible. | ||
| + | |- | ||
| + | | result || In modal mode, returns the text of the button. | ||
| + | |} | ||
| + | |||
| + | === Events === | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Event !! Description | ||
| + | |- | ||
| + | | sclick || Triggers upon single click | ||
| + | |} | ||
| + | |||
| + | === Example === | ||
| + | <source lang="mIRC">; init alias | ||
| + | alias example { | ||
| + | dialog -m example example | ||
| + | } | ||
| + | ; dialog structure | ||
| + | dialog Example { | ||
| + | title "Example" | ||
| + | size -1 -1 90 80 | ||
| + | option dbu | ||
| + | |||
| + | ; 1st group | ||
| + | text "Sex:", 1, 4 4 10 10 | ||
| + | radio "Male", 2, 4 13 20 10, group | ||
| + | radio "Female", 3, 30 13 30 10 | ||
| + | |||
| + | ; 2nd group | ||
| + | text "Marital Status:", 4, 4 25 50 10 | ||
| + | radio "Single", 5, 4 33 22 10, group left | ||
| + | radio "Married", 6, 30 33 25 10, left | ||
| + | radio "Other", 7, 60 33 22 10, left | ||
| + | |||
| + | ; 3rd group | ||
| + | text "Favorite Color:", 8, 4 45 50 10 | ||
| + | radio "Red", 9, 4 55 20 10, group push | ||
| + | radio "Green", 10, 25 55 20 10, push | ||
| + | radio "Blue", 11, 46 55 20 10, push | ||
| + | radio "Other", 12, 67 55 20 10, push | ||
| + | button "Done", 13, 40 68 40 12, ok | ||
| + | }</source> | ||
| + | <div style="display: block; text-align: center;">[[File:MIRCdlgRadio Example.png]]</div> | ||
| + | |||
| + | |||
| + | == Tab == | ||
| + | A tab control is a container component capable of holding all of the other components. A tab control can have multiple tabs, and each tab can store another set of controls. | ||
| + | |||
| + | === Synopsis === | ||
| + | <pre>tab "<text>", <id>, <x> <y> <width> <height>, <style> | ||
| + | tab "<text>", <id>, <style></pre> | ||
| + | |||
| + | === Styles === | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Style !! Description | ||
| + | |- | ||
| + | | disable || Disables all the controls inside the specified tab. | ||
| + | |} | ||
| + | |||
| + | === Events === | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Event !! Description | ||
| + | |- | ||
| + | | sclick || Triggers upon single click | ||
| + | |} | ||
| + | |||
| + | === Example === | ||
| + | <source lang="mIRC">; init alias | ||
| + | alias example { | ||
| + | dialog -m example example | ||
| + | } | ||
| + | ; dialog structure | ||
| + | dialog Example { | ||
| + | title "Example" | ||
| + | size -1 -1 100 110 | ||
| + | option dbu | ||
| + | |||
| + | tab "Tab 1", 1, 10 10 80 80 | ||
| + | tab "Tab 2", 2 | ||
| + | tab "Tab 3", 3 | ||
| + | |||
| + | button "111", 4, 20 30 40 40, tab 1 | ||
| + | button "222", 5, 20 30 40 40, tab 2 | ||
| + | button "333", 6, 20 30 40 40, tab 3 | ||
| + | |||
| + | button "Done", 7, 10 95 40 12, ok | ||
| + | }</source> | ||
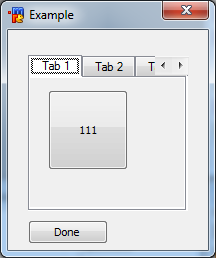
| + | <div style="display: block; text-align: center;">[[File:MIRCdlgTab Example.png]]</div> | ||
| + | |||
== List == | == List == | ||
| Line 531: | Line 754: | ||
; dialog structure | ; dialog structure | ||
dialog Example { | dialog Example { | ||
| − | title " | + | title "Example" |
size -1 -1 100 110 | size -1 -1 100 110 | ||
option dbu | option dbu | ||
| Line 552: | Line 775: | ||
did -a example 3 Item C | did -a example 3 Item C | ||
}</source> | }</source> | ||
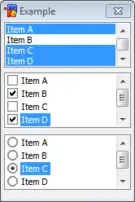
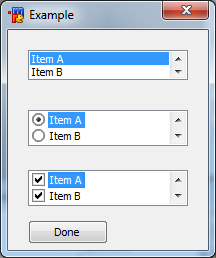
| + | <div style="display: block; text-align: center;">[[File:MIRCdlgList Example.png]]</div> | ||
| + | |||
== Combo == | == Combo == | ||
| Line 596: | Line 821: | ||
; dialog structure | ; dialog structure | ||
dialog Example { | dialog Example { | ||
| − | title " | + | title "Example" |
size -1 -1 100 110 | size -1 -1 100 110 | ||
option dbu | option dbu | ||
| Line 613: | Line 838: | ||
did -a example 2 Item C | did -a example 2 Item C | ||
}</source> | }</source> | ||
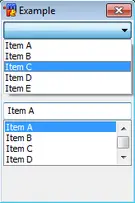
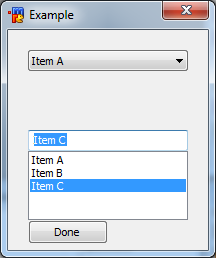
| + | <div style="display: block; text-align: center;">[[File:MIRCdlgCombo Example.png]]</div> | ||
| + | |||
[[Category:mIRC]] | [[Category:mIRC]] | ||
Revision as of 14:20, 26 June 2014
Template:mIRC Guide Dialog Components are individual dialog elements that can be added onto the main dialog window. Below is a list of all the natively provided dialog components in mIRC.
Components
| Button | Check | Toggle | Label |
|---|---|---|---|
| Group | Image | Edit | Scroll |
| Link | Menu | Radio | Tab |

|

|

| |
| List | Combo | ||
Button
The button control is a user interface control that responds to click events.
Synopsis
button "<text>", <id>, <x> <y> <width> <height>[, <style>]
Styles
| Style | Description |
|---|---|
| default | Sets the button to be the default button. This causes the button to be selected upon dialog creation. |
| ok | Sets the button to be the OK button. The OK button closes the dialog and in modal mode returns the return value set. |
| cancel | Closes the dialog as if it was canceled – similar to clicking the X button. |
| flag | Creates a flat button (that depends on the OS and the theme used). |
| multi | Allows the text in the button to wrap around to multiple lines. |
| disable | Disables the button. |
| hide | Makes the button invisible. |
| result | In modal mode, returns the text of the button. |
Events
| Event | Description |
|---|---|
| sclick | Triggers upon single click |
Example
; init alias alias example { dialog -m example example } ; dialog structure dialog Example { title "Example" size -1 -1 100 50 option dbu button "Example 1", 1, 4 10 40 12 button "Example 2", 2, 50 10 40 12 button "Example A", 3, 4 30 40 12 button "Example B", 4, 50 30 40 12, ok } ; event on *:dialog:example:sclick:1-4:{ echo -a $did($dname, $did).text is clicked. }
Check
The checkbox control is a user interface element that permits the user to select or deselect an option. The checkbox control is a combination of a check box and a label. The mIRC check control has three states: Checked, Unchecked, and Indeterminate.
Synopsis
check "<text>", <id>, <x> <y> <width> <height>[, <style>]
Styles
| Style | Description |
|---|---|
| push | See Toggle Button |
| left | Places the text on the left side of the control. |
| 3state | Enables Indeterminate State. |
| multi | Allows the text in the check box to wrap around to multiple lines. |
| disable | Disables the check box. |
| hide | Makes the check box invisible. |
| result | In modal mode, returns the text of the check box. |
Events
| Event | Description |
|---|---|
| sclick | Triggers upon single click |
Example
; init alias alias example { dialog -m example example } ; dialog structure dialog Example { title "Example" size -1 -1 100 50 option dbu check "Example 1", 1, 4 10 40 12, 3state check "Example 2", 2, 50 10 40 12 check "Example 3", 3, 4 30 40 12 button "Done", 4, 50 30 40 12, ok } ; events on *:dialog:example:init:0:{ did -cu $dname 1 did -c $dname 2 } on *:dialog:example:sclick:1-3:{ echo -a $did($dname, $did).text is clicked. $& State: $dstate $+ . } alias -l dstate { var %s UnChecked Checked Indeterminate return $gettok(%s, $calc($did($dname, $did).state + 1), 32) }
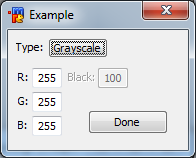
Toggle Button
A toggle button is a specialized button control which has the ability to be selected in the form of a pressed button. Like a checkbox control it has a checked and an unchecked state. A toggle button cannot have a third state.
Synopsis
check "<text>", <id>, <x> <y> <width> <height>, push[ <style>]
Styles
| Style | Description |
|---|---|
| multi | Allows the text in the button to wrap around to multiple lines. |
| disable | Disables the button. |
| hide | Makes the button invisible. |
| result | In modal mode, returns the text of the button. |
Events
| Event | Description |
|---|---|
| sclick | Triggers upon single click |
Example
; init alias alias example { dialog -m example example } ; dialog structure dialog Example { title "Example" size -1 -1 90 60 option dbu text "Type:", 1, 4 5 60 10 check "Grayscale", 2, 20 4 30 10, push text "R:", 3, 5 20 6 10 edit "255", 4, 12 19 15 10 text "Black:", 5, 30 20 15 10 edit "100", 6, 45 19 15 10 text "G:", 7, 5 32 6 10 edit "255", 8, 12 31 15 10 text "B:", 9, 5 44 6 10 edit "255", 10, 12 43 15 10 button "Done", 11, 40 40 40 12, ok } on *:dialog:example:init:0:{ did -b example 5,6 } on *:dialog:example:sclick:2:{ did $iif(!$did(2).state, -b, -e) example 5,6 did $iif($did(2).state, -b, -e) example 3,4,7-10 }
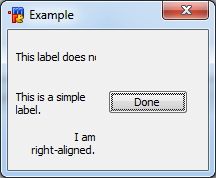
Label
A label is simply a GUI component with text designed for displaying information with no user input. By default, the text will wrap to the next line if needed.
Synopsis
text "<text>", <id>, <x> <y> <width> <height>[, <style>]
Styles
| Style | Description |
|---|---|
| nowrap | Prevents the text from wrapping. Any text that does not fit will simply be cut off. |
| center | Centers the text in the label. |
| right | Right-aligned the text in the label. |
| disable | Disables the label. (grays it out) |
| hide | Makes the label invisible. |
| result | In modal mode, returns the text of the label. |
Events
| Event | Description |
|---|---|
| sclick | Triggers upon single click |
Example
; init alias alias example { dialog -m example example } ; dialog structure dialog Example { title "Example" size -1 -1 100 70 option dbu text "This label does not wrap.", 1, 4 10 40 15, nowrap text "This is a simple label.", 2, 4 30 40 15 text "I am right-aligned.", 3, 4 50 40 15, right button "Done", 4, 50 30 40 12, ok }
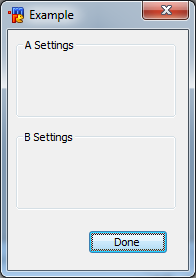
Group
This is a static control with a group box frame and an optional title that shows up at the top of the frame.
Synopsis
box "<title>", <id>, <x> <y> <width> <height>[, <style>]
Styles
| Style | Description |
|---|---|
| disable | Disables the group. |
| hide | Makes the group invisible. |
| result | In modal mode, returns the text of the button. |
Events
This control has no events.
Example
; init alias alias example { dialog -m example example } ; dialog structure dialog Example { title "Example" size -1 -1 90 120 option dbu box "A Settings", 1, 4 4 80 40 box "B Settings", 2, 4 50 80 40 button "Done", 4, 40 100 40 12, ok }
Image
An image control is a simple container that holds images and icons.
Synopsis
icon <id>, <x> <y> <width> <height>[, <filename>[, <index>]], <style>
Styles
| Style | Description |
|---|---|
| disabled | Prevents the image from being shown. Frame might still show on some themes. |
| hide | Hides the image. |
| noborder | Hide the border around the image. |
| top | Aligns the image with the top of the container. Only applies if the image size is smaller than the container. |
| left | Aligns the image with the left of the container. Only applies if the image size is smaller than the container. |
| bottom | Aligns the image with the bottom of the container. Only applies if the image size is smaller than the container. |
| right | Aligns the image with the right of the container. Only applies if the image size is smaller than the container. |
| small | Use small factor image size. |
| large | Use large factor image size. |
| actual | Use actual factor image size. |
Events
| Event | Description |
|---|---|
| mouse | Triggers when a mouse moves over the image. |
| sclick | Triggers upon a left mouse click on the image. |
| uclick | Triggers upon a release of the left mouse click. |
| dclick | Triggers upon a double left mouse click. |
| rclick | Triggers upon a right mouse click on the image. |
| drop | Triggers upon a drop click on the image. |
Example
; init alias alias example { dialog -m example example } ; dialog structure dialog Example { title "Example" size -1 -1 100 110 option dbu icon 1, 10 10 80 80, "C:\Users\Public\Pictures\Sample Pictures\Penguins.jpg", actual button "Done", 7, 10 95 40 12, ok }
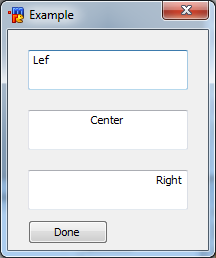
Edit
The edit control can behave as a normal text box as well as a rich text control.
Synopsis
edit "<text>", <id>, <x> <y> <width> <height>[, <style>]
Styles
| Style | Description |
|---|---|
| disabled | Disables the text control. |
| read | Sets the control to read-only. |
| pass | Treats the textbox as a password field. Stars-out the text. |
| hide | Hides the text control. |
| right | Right aligns the text. |
| center | Center aligns the text. |
| multi | Allows the text to span multiple lines. |
| hsbar | Always show the horizontal scrollbar. |
| autohs | Show the horizontal scrollbar automatically when needed. |
| vsbar | Allows show the vertical scrollbar. |
| autovs | Show the vertical scrollbar automatically when needed. |
| rich | Creates a rich-edit control instead of the normal text control. |
| return | Accepts the return key. Allowing the user to create a new line. |
| limit N | Limits the text to N characters. |
Events
| Event | Description |
|---|---|
| mouse | Triggers when a mouse moves over the text. |
| edit | Triggers when the text has changed/edited. |
Example
; init alias alias example { dialog -m example example } ; dialog structure dialog Example { title "Example" size -1 -1 100 110 option dbu edit "Lef", 1, 10 10 80 20, edit "Center", 2, 10 40 80 20, center edit "Right", 3, 10 70 80 20, right button "Done", 7, 10 95 40 12, ok }
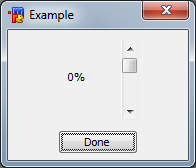
Scroll
A scrollbar is a simple dialog component that can be used to scroll something. A scrollbar operates within a given range.
Synopsis
scroll "<text>", <id>, <x> <y> <width> <height>, <style>
Styles
| Style | Description |
|---|---|
| left | Positions the scrollbar at the left side of the rectangular area specified. |
| right | Positions the scrollbar at the right side of the rectangular area specified. |
| top | Positions the scrollbar at the top side of the rectangular area specified. |
| bottom | Positions the scrollbar at the bottom side of the rectangular area specified. |
| horizontal | Creates a horizontal scrollbar instead of a vertical one. |
| range | Sets the range of the scrollbar, Syntax: range <low> <high>. |
Events
| Event | Description |
|---|---|
| scroll | Triggers upon a scrollbar value change only. |
Example
; init alias alias example { dialog -m example example } ; dialog structure dialog Example { title "Example" size -1 -1 90 65 option dbu text "0%", 1, 30 20 20 20 scroll , 2, 60 5 5 40, range 0 100 button "Done", 13, 25 50 40 12, ok } on *:dialog:example:scroll:2:{ did -ra example 1 $did(example, 2).sel $+ % }
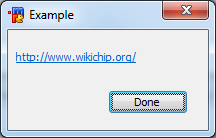
Link
A link control, just like a label, is a static control with the additional behavior that, when clicked, it opens the URL in the default web browser.
Synopsis
link "<URL>", <id>, <x> <y> <width> <height>[, <style>]
Styles
| Style | Description |
|---|---|
| disable | Disables the link. (grays it out) |
| hide | Makes the link invisible. |
| result | In modal mode, returns the URL. |
Events
| Event | Description |
|---|---|
| sclick | Triggers upon single click |
| dclick | Triggers upon double click |
Example
; init alias alias example { dialog -m example example } ; dialog structure dialog Example { title "Example" size -1 -1 100 50 option dbu link "http://www.zigwap.com/", 1, 4 10 80 12 button "Done", 4, 50 30 40 12, ok }
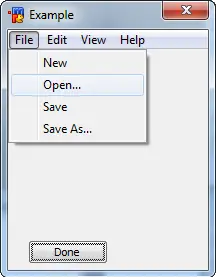
Menu
A menu control that allows a hierarchical organization of elements called menu items.
Synopsis
menu "<text>", <menuid> [, <menuid>] item "<text>", <id [, <menuid>] item break, <id [, <menuid>]
Note: Menu items can nest under other menus by simply specifying their parent menu ID.
Styles
This element has no available styles.
Events
| Event | Description |
|---|---|
| menu | Triggers upon menu click |
Example
; init alias alias example { dialog -m example example } ; dialog structure dialog Example { title "Example" size -1 -1 100 110 option dbu menu "&File", 1 item "&New", 11, 1 item "&Open...", 12, 1 item "&Save", 13, 1 item "Save &As...", 14, 1 menu "&Edit", 2 item "Some Item1", 21, 2 item break, 22, 2 item "Some Item2", 23, 2 menu "&View", 3 item "Some Item3", 31, 3 item break, 32, 3 item "Some Item4", 33, 3 menu "&Help", 4 item "Some Item5", 41, 4 item break, 42, 4 item "Some Item6", 43, 4 button "Done", 7, 10 95 40 12, ok }
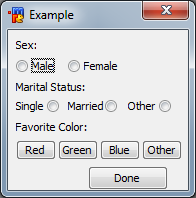
Radio
Radio buttons are a group of controls that can be configured to only allow the user to choose one of a predefined set of options.
Synopsis
radio "<text>", <id>, <x> <y> <width> <height>[, <style> [group]]
Styles
| Style | Description |
|---|---|
| left | Places the text on the left side of the control. |
| push | Creates a radio button in the form of normal buttons. |
| disable | Disables the button. |
| hide | Makes the button invisible. |
| result | In modal mode, returns the text of the button. |
Events
| Event | Description |
|---|---|
| sclick | Triggers upon single click |
Example
; init alias alias example { dialog -m example example } ; dialog structure dialog Example { title "Example" size -1 -1 90 80 option dbu ; 1st group text "Sex:", 1, 4 4 10 10 radio "Male", 2, 4 13 20 10, group radio "Female", 3, 30 13 30 10 ; 2nd group text "Marital Status:", 4, 4 25 50 10 radio "Single", 5, 4 33 22 10, group left radio "Married", 6, 30 33 25 10, left radio "Other", 7, 60 33 22 10, left ; 3rd group text "Favorite Color:", 8, 4 45 50 10 radio "Red", 9, 4 55 20 10, group push radio "Green", 10, 25 55 20 10, push radio "Blue", 11, 46 55 20 10, push radio "Other", 12, 67 55 20 10, push button "Done", 13, 40 68 40 12, ok }
Tab
A tab control is a container component capable of holding all of the other components. A tab control can have multiple tabs, and each tab can store another set of controls.
Synopsis
tab "<text>", <id>, <x> <y> <width> <height>, <style> tab "<text>", <id>, <style>
Styles
| Style | Description |
|---|---|
| disable | Disables all the controls inside the specified tab. |
Events
| Event | Description |
|---|---|
| sclick | Triggers upon single click |
Example
; init alias alias example { dialog -m example example } ; dialog structure dialog Example { title "Example" size -1 -1 100 110 option dbu tab "Tab 1", 1, 10 10 80 80 tab "Tab 2", 2 tab "Tab 3", 3 button "111", 4, 20 30 40 40, tab 1 button "222", 5, 20 30 40 40, tab 2 button "333", 6, 20 30 40 40, tab 3 button "Done", 7, 10 95 40 12, ok }
List
The list control provides a way to display a list of items.
Synopsis
list <id>, <x> <y> <width> <height>[, <style>]
Styles
| Style | Description |
|---|---|
| disable | Disables the list control. |
| hide | Hides the list control. |
| sort | Sorts the items in the list. |
| multsel | Allows multiple items to be selected at once. |
| extsel | Allows extra selection support. |
| vsbar | Always show the vertical scrollbar. |
| hsbar | Alwas show the horizontal scrollbar. |
| check | Turns the list into a list of checkbox items. |
| radio | Turns the list into a list of radio items. |
Events
| Event | Description |
|---|---|
| mouse | Triggers when a mouse moves the list control. |
| sclick | Triggers when an item is clicked. |
| dclick | Triggers when an item is double clicked. |
Example
; init alias alias example { dialog -m example example } ; dialog structure dialog Example { title "Example" size -1 -1 100 110 option dbu list 1, 10 10 80 20, multsel list 2, 10 40 80 20, radio list 3, 10 70 80 20, check button "Done", 7, 10 95 40 12, ok } on 1:dialog:example:init:*: { did -a example 1 Item A did -a example 1 Item B did -a example 1 Item C did -a example 2 Item A did -a example 2 Item B did -a example 2 Item C did -a example 3 Item A did -a example 3 Item B did -a example 3 Item C }
Combo
The combo control provides a way to choose an item from a selection of items in either a list, or from a drop-down fashion selection box.
Synopsis
combo <id>, <x> <y> <width> <height>[, <style>]
Styles
| Style | Description |
|---|---|
| disable | Disables the combo control. |
| hide | Hides the combo control. |
| sort | Sorts the items in the combo control. |
| drop | Creates a drop-down combo control. |
| edit | Used with 'drop' style, creates a drop-down editable combo control. |
| vsbar | Always show the vertical scrollbar. |
| hsbar | Always show the horizontal scrollbar. |
Events
| Event | Description |
|---|---|
| mouse | Triggers when a mouse moves the combo control. |
| sclick | Triggers when an item is clicked. |
Example
; init alias alias example { dialog -m example example } ; dialog structure dialog Example { title "Example" size -1 -1 100 110 option dbu combo 1, 10 10 80 50, drop combo 2, 10 50 80 50 button "Done", 7, 10 95 40 12, ok } on 1:dialog:example:init:*: { did -a example 1 Item A did -a example 1 Item B did -a example 1 Item C did -a example 2 Item A did -a example 2 Item B did -a example 2 Item C }