(Created page with "right|250px A '''seven-segment display''' ('''SSD''') is a display device packaged in a single IC chip and composed of a group of seven bar-...") |
(+table, bcd code) |
||
| Line 11: | Line 11: | ||
There are two basic configurations of seven-segment displays: common cathode (CC) and common anode (CA). | There are two basic configurations of seven-segment displays: common cathode (CC) and common anode (CA). | ||
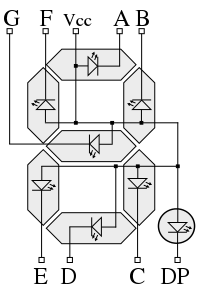
=== Common Anode === | === Common Anode === | ||
| − | A '''common anode seven-segment display''' is one where the anode leads of all the LEDs are tied together. In a CA SSD, power must be supplied to anode that is common to all the segments. Appropriate segments can be lit up by applying ground to them. | + | A '''common anode seven-segment display''' is one where the anode leads of all the LEDs are tied together. In a CA SSD, power must be supplied to anode that is common to all the segments. Appropriate segments can be lit up by applying ground to them. |
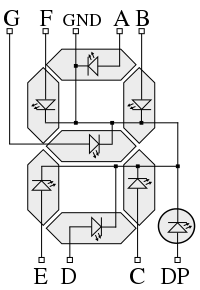
=== Common Cathode === | === Common Cathode === | ||
| Line 18: | Line 18: | ||
{{clear}} | {{clear}} | ||
== Basics == | == Basics == | ||
| − | |||
The various numbers (and possibly A-F) can be displayed by simply powering the correct segments by either connecting GND or Vcc. | The various numbers (and possibly A-F) can be displayed by simply powering the correct segments by either connecting GND or Vcc. | ||
| + | |||
| + | {| class="wikitable" style="text-align: center;" | ||
| + | !rowspan="2" | Digit !! colspan="4" | [[BCD]] !! colspan="7" | 7-Segments !! rowspan="2" | abcdefg !! rowspan="2" | gfedcba !! rowspan="2" | Display !! rowspan="2" | Reference | ||
| + | |- | ||
| + | ! D !! C !! B !! A !! a !! b !! c !! d !! e !! f !! g | ||
| + | |- | ||
| + | | 0 || 0 || 0 || 0 || 0 || 1 || 1 || 1 || 1 || 1 || 1 || 0 || 0x7E || 0x3F || [[File:7-segment abcdef.svg|10px]] || rowspan="16" | [[File:7 segment display labeled.svg|200px]] | ||
| + | |- | ||
| + | | 1 || 0 || 0 || 0 || 1 || 0 || 1 || 1 || 0 || 0 || 0 || 0 || 0x30 || 0x06 || [[File:7-segment bc.svg|10px]] | ||
| + | |- | ||
| + | | 2 || 0 || 0 || 1 || 0 || 1 || 1 || 0 || 1 || 1 || 0 || 1 || 0x6D || 0x5B || [[File:7-segment abdeg.svg|10px]] | ||
| + | |- | ||
| + | | 3 || 0 || 0 || 1 || 1 || 1 || 1 || 1 || 1 || 0 || 0 || 1 || 0x79 || 0x4F || [[File:7-segment abcdg.svg|10px]] | ||
| + | |- | ||
| + | | 4 || 0 || 1 || 0 || 0 || 0 || 1 || 1 || 0 || 0 || 1 || 1 || 0x33 || 0x66 || [[File:7-segment bcfg.svg|10px]] | ||
| + | |- | ||
| + | | 5 || 0 || 1 || 0 || 1 || 1 || 0 || 1 || 1 || 0 || 1 || 1 || 0x5B || 0x6D || [[File:7-segment acdfg.svg|10px]] | ||
| + | |- | ||
| + | | 6 || 0 || 1 || 1 || 0 || 1 || 0 || 1 || 1 || 1 || 1 || 1 || 0x5F || 0x7D || [[File:7-segment acdefg.svg|10px]] | ||
| + | |- | ||
| + | | 7 || 0 || 1 || 1 || 1 || 1 || 1 || 1 || 0 || 0 || 0 || 0 || 0x70 || 0x07 || [[File:7-segment abc.svg|10px]] | ||
| + | |- | ||
| + | | 8 || 1 || 0 || 0 || 0 || 1 || 1 || 1 || 1 || 1 || 1 || 1 || 0x7F || 0x7F || [[File:7-segment abcdefg.svg|10px]] | ||
| + | |- | ||
| + | | 9 || 1 || 0 || 0 || 1 || 1 || 1 || 1 || 1 || 0 || 1 || 1 || 0x7B || 0x6F || [[File:7-segment abcdfg.svg|10px]] | ||
| + | |- | ||
| + | | A || 1 || 0 || 0 || 1 || 1 || 1 || 1 || 0 || 1 || 1 || 1 || 0x77 || 0x77 || [[File:7-segment abcefg.svg|10px]] | ||
| + | |- | ||
| + | | B || 1 || 0 || 0 || 1 || 0 || 0 || 1 || 1 || 1 || 1 || 1 || 0x1F || 0x7C || [[File:7-segment cdefg.svg|10px]] | ||
| + | |- | ||
| + | | C || 1 || 0 || 0 || 1 || 1 || 0 || 0 || 1 || 1 || 1 || 0 || 0x4E || 0x39 || [[File:7-segment adef.svg|10px]] | ||
| + | |- | ||
| + | | D || 1 || 0 || 0 || 1 || 0 || 1 || 1 || 1 || 1 || 0 || 1 || 0x3D || 0x5E || [[File:7-segment bcdeg.svg|10px]] | ||
| + | |- | ||
| + | | E || 1 || 0 || 0 || 1 || 1 || 0 || 0 || 1 || 1 || 1 || 1 || 0x4F || 0x79 || [[File:7-segment adefg.svg|10px]] | ||
| + | |- | ||
| + | | F || 1 || 0 || 0 || 1 || 1 || 0 || 0 || 0 || 1 || 1 || 1 || 0x47 || 0x71 || [[File:7-segment aefg.svg|10px]] | ||
| + | |} | ||
| + | |||
| + | In-code decoding can be done easily using a simple [[lookup table]] such as the one below: | ||
| + | <source lang="C"> | ||
| + | const unsigned char seven_seg_digits_decode_abcdefg[16]= | ||
| + | { | ||
| + | /* 0 1 2 3 4 5 6 7 */ | ||
| + | 0x7E, 0x30, 0x6D, 0x79, 0x33, 0x5B, 0x5F, 0x70, | ||
| + | /* 8 9 A B C D E F */ | ||
| + | 0x7F, 0x7B, 0x77, 0x1F, 0x4E, 0x3D, 0x4F, 0x47 | ||
| + | }; | ||
| + | const unsigned char seven_seg_digits_decode_gfedcba[16]= | ||
| + | { | ||
| + | /* 0 1 2 3 4 5 6 7 */ | ||
| + | 0x3F, 0x06, 0x5B, 0x4F, 0x66, 0x6D, 0x7D, 0x07, | ||
| + | /* 8 9 A B C D E F */ | ||
| + | 0x7F, 0x6F, 0x77, 0x7C, 0x39, 0x5E, 0x79, 0x71 | ||
| + | }; | ||
| + | </source> | ||
[[Category:display devices]] | [[Category:display devices]] | ||
Revision as of 13:13, 10 November 2015
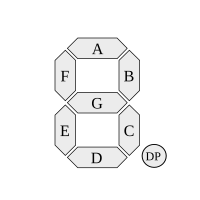
A seven-segment display (SSD) is a display device packaged in a single IC chip and composed of a group of seven bar-shaped LEDs. Some seven-segment displays may come with a decimal point (DP). Different numbers and letters may be formed by powering selected LED elements. SSDs come in various packages and pin arranges.
Configurations
There are two basic configurations of seven-segment displays: common cathode (CC) and common anode (CA).
Common Anode
A common anode seven-segment display is one where the anode leads of all the LEDs are tied together. In a CA SSD, power must be supplied to anode that is common to all the segments. Appropriate segments can be lit up by applying ground to them.
Common Cathode
a Common cathode seven-segment display is one where the cathode leads of all the LEDs are tied together.
Basics
The various numbers (and possibly A-F) can be displayed by simply powering the correct segments by either connecting GND or Vcc.
| Digit | BCD | 7-Segments | abcdefg | gfedcba | Display | Reference | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| D | C | B | A | a | b | c | d | e | f | g | |||||
| 0 | 0 | 0 | 0 | 0 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 0x7E | 0x3F | |

|
| 1 | 0 | 0 | 0 | 1 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0x30 | 0x06 | | |
| 2 | 0 | 0 | 1 | 0 | 1 | 1 | 0 | 1 | 1 | 0 | 1 | 0x6D | 0x5B | | |
| 3 | 0 | 0 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 0 | 1 | 0x79 | 0x4F | | |
| 4 | 0 | 1 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 1 | 0x33 | 0x66 | | |
| 5 | 0 | 1 | 0 | 1 | 1 | 0 | 1 | 1 | 0 | 1 | 1 | 0x5B | 0x6D | | |
| 6 | 0 | 1 | 1 | 0 | 1 | 0 | 1 | 1 | 1 | 1 | 1 | 0x5F | 0x7D | | |
| 7 | 0 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | 0 | 0 | 0 | 0x70 | 0x07 | | |
| 8 | 1 | 0 | 0 | 0 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 0x7F | 0x7F | | |
| 9 | 1 | 0 | 0 | 1 | 1 | 1 | 1 | 1 | 0 | 1 | 1 | 0x7B | 0x6F | | |
| A | 1 | 0 | 0 | 1 | 1 | 1 | 1 | 0 | 1 | 1 | 1 | 0x77 | 0x77 | | |
| B | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 1 | 1 | 1 | 0x1F | 0x7C | | |
| C | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 1 | 1 | 0 | 0x4E | 0x39 | | |
| D | 1 | 0 | 0 | 1 | 0 | 1 | 1 | 1 | 1 | 0 | 1 | 0x3D | 0x5E | | |
| E | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 1 | 1 | 1 | 0x4F | 0x79 | | |
| F | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 1 | 1 | 1 | 0x47 | 0x71 | | |
In-code decoding can be done easily using a simple lookup table such as the one below:
const unsigned char seven_seg_digits_decode_abcdefg[16]=
{
/* 0 1 2 3 4 5 6 7 */
0x7E, 0x30, 0x6D, 0x79, 0x33, 0x5B, 0x5F, 0x70,
/* 8 9 A B C D E F */
0x7F, 0x7B, 0x77, 0x1F, 0x4E, 0x3D, 0x4F, 0x47
};
const unsigned char seven_seg_digits_decode_gfedcba[16]=
{
/* 0 1 2 3 4 5 6 7 */
0x3F, 0x06, 0x5B, 0x4F, 0x66, 0x6D, 0x7D, 0x07,
/* 8 9 A B C D E F */
0x7F, 0x6F, 0x77, 0x7C, 0x39, 0x5E, 0x79, 0x71
};